Учебный курс по CorelDRAW 12
Модификация формы объекта при помощи огибающих
В этом упражнении мы испытаем на практике описанные выше приемы работы с огибающими. В ходе упражнения мы попробуем изобразить упругую деформацию воздушного шарика и нанести на его поверхность надпись таким образом, чтобы возникала иллюзия объема.
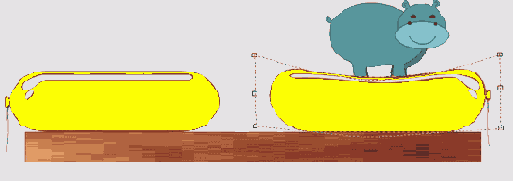
1. В библиотеке клипарта CorelDRAW имеется множество превосходных изображений воздушных шариков, поэтому мы не станем возиться с их построением, а воспользуемся готовыми. Импортируйте изображение продолговатого желтого шарика из файла библиотеки \Spec_occ\Misc\Ball0007.cdr. Еще нам понадобится изображение игрушечного бегемотика — импортируйте его из файла \Ammals\Wild\Hippoc.cdr той же библиотеки клипарта, входящей в комплект поставки CorelDRAW. Постройте вытянутый по горизонтали прямоугольник, который будет играть роль поверхности стола, и поместите шарик так, чтобы веревочка от него свисала слева (рис. 11.5, слева).

Рис. 11.5. Исходный объект и огибающая, имеющая режим редактирования Single Arc
2. Выделите шарик, а затем перетащите вправо левый средний маркер рамки выделения при нажатой клавише Ctrl. Перед тем как отпустить левую кнопку мыши, щелкните ее правой кнопкой, чтобы получилась зеркально отраженная копия шарика. Сдвиньте ее вправо, к краю «стола». Отрегулируйте размеры бегемота и перетащите его на копию шарика несколько ниже его верхнего края.
3. Выберите инструмент Interactive Envelope (Интерактивная огибающая) и щелкните на копии шарика. Поскольку искажение требуется несложное, вполне достаточно задать режим редактирования огибающей Single Arc (Дуга). Все что теперь требуется — перетащить узел, расположенный посредине верхней стороны огибающей, вниз, совместив его с уровнем нижнего края изображения игрушки. Бегемот, хоть и маленький, но тяжелый, смотрите, как шарик прогнулся под его тяжестью!
4. Для нанесения надписи импортируйте изображение другого шарика — круглого. Оно находится в файле Spec_Occ\Misc\Ball0002.cdr. Разгруппируйте изображение и удалите группу объектов, составляющих синий шарик. Красный шарик выделите и немного поверните, чтобы веревочка располагалась снизу. Чтобы не испортить такой красивый рисунок в процессе дальнейшей работы, заблокируйте его командой Arrange > Lock Object (Монтаж > Заблокировать объект). Выберите инструмент Text (Текст) и щелкните им примерно посредине шарика. Задайте выравнивание по центру, щелкнув на соответствующей кнопке панели атрибутов, введите с клавиатуры слово Фестиваль и отформатируйте таким кеглем, чтобы ширина получившегося текстового блока была примерно в полтора или два раза больше ширины шарика.
5. Теперь следует ввести надпись в габариты шарика с помощью огибающей. Для этого добавьте к надписи огибающую тем же приемом, что на шаге 3, только на этот раз в качестве режима редактирования огибающей оставьте назначенный по умолчанию режим Unconstrained (Кривая).
6. Приступим к редактированию огибающей. Прежде всего немного сожмем огибающую по краям надписи. Для этого выделите два верхних угловых узла и сместите их немного вниз. Затем сместите на такое же расстояние вверх два нижних угловых узла.
7. Теперь совместим угловые узлы огибающей с абрисом шарика. Сначала выделите два левых угловых узла и перетащите их до совмещения с границей шарика (при нажатой клавише Ctrl), а затем проделайте то же самое с правыми угловыми узлами. Совместите с границей шарика средние узлы боковых сторон и откорректируйте положение направляющих точек угловых узлов так, чтобы боковые границы огибающей совместились с контурной линией шарика. Надпись должна «вписаться» в абрис шарика. Однако пока надпись выглядит неестественно и разрушает иллюзию его объема, созданную бликами.
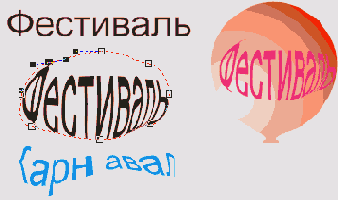
8. Приступим к созданию иллюзии, имитирующей размещение надписи на сферической поверхности. Для этого нам потребуется изменить назначенный по умолчанию режим заполнения огибающей Putty (По углам) режимом Original (По касательным). Это делается выбором соответствующей альтернативы в раскрывающемся списке Mapping Mode (Режим заполнения) панели атрибутов. Теперь нужно создать дополнительные узлы огибающей. Они должны располагаться примерно так, как показано на рис. 11.6, слева. Дополнительные узлы можно вставлять «на глазок» двойными щелчками мыши в нужных точках огибающей, но в нашем случае удобнее делать это с помощью кнопки «плюс» на папе-
ли атрибутов, поскольку тогда дополнительные узлы будут вставлены точно посредине между существующими, что и требуется. Когда все дополнительные узлы будут вставлены, должно получиться что-то похожее на рис. 11.6, справа.

Рис. 11.6. Имитация надписи на сферической поверхности с помощью огибающей
Самое замечательное в этом способе создания иллюзии — то, что текст, заключенный в огибающую, остается текстом, а не преобразуется в кривые. Если его выделить инструментом Pick (Выбор), то можно выполнять редактирование и форматирование. На рис. 11.6 слева внизу представлен результат изменения текста в огибающей: изменен не только текст надписи, но и гарнитура, а иллюзия, создаваемая огибающей, при этом полностью сохраняется.
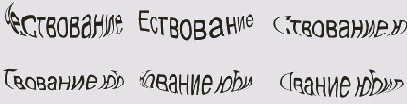
На базе описанного приема можно легко построить последовательность кадров анимации, демонстрирующей вращение шарика с надписью вокруг вертикальной оси. Чтобы получить изображение очередного кадра, достаточно удалить один символ надписи в начале текстового блока и добавить один в конце. Последовательность таких кадров приведена на рис. 11.7 — надпись Чествование юбиляра последовательно прокручивается через огибающую. Для полной иллюзии вращения шарика хорошо было бы менять в каждом кадре и положение веревочки — самую малость. Получается практически готовый элемент страницы веб-узла — остается только собрать последовательность изображений в анимированный ролик.

Рис. 11.7. Последовательность кадров анимации с вращением шарика с надписью (не меняющийся фон с изображением шарика не показан)