Окрашивание объектов
На двух прошлых занятиях мы по настоянию заказчика переводили рисованный, растровый объект в векторную форму и всячески искажали его геометрически. Однако кроме формы есть и другой важный фактор, влияющий на то, чтобы работа выглядела хорошо и, главное, «к месту», — это цвет.
-
Даже если взять самое несложное, с чем вам, как будущим профессиональным пользователям Adobe Illustrator, придется работать, то есть логотип, сразу становится ясно, что просто черной фигурой от заказчика вам, скорее всего, не отделаться.
Конечно, если помещать логотип только на фирменный бланк и печать, то достаточно сделанного черного макета. Но практически любая компания со временем хочет видеть свой символ на майках, ручках, кепках, воздушных шарах и т. д. Только представьте себе, как ужасно будет смотреться черный символ на темно-синей кепке! Точнее, его вообще никто не заметит. Именно поэтому изменение цвета объектов — это очень важная часть работы.
Сразу стоит уточнить, что когда мы говорим об окрашивании в Adobe Illustrator, речь идет не только об одноцветной «краске», но и о градиентах и узорах (текстурах).
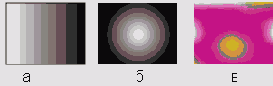
Градиент (Gradient) — это переход одного цвет в другой, или нескольких цветов друг в друга. Он может быть как плавным, так и резким. Текстура — это узоры, которыми заполняется объект (рис. 3.1).

Рис. 3.1. Типы окрашивания
Выбор цвета при помощи палитры Color (Цвет)
Самый простой способ задать цвет объекта — использовать палитру Color (Цвет) (рис. 3.2).

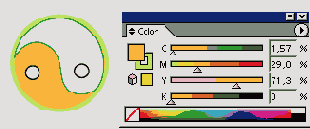
Рис. 3.2. Палитра Color
Если вы знаете точно, какой цвет вам нужен, то получить его можно по цифровым значениям. Однако чаще цвет выбирается «на глаз». Данная палитра предоставляет оба способа выбрать цвет. Второй способ — это смещение ползунков цветовых каналов. Часто можно встретить выражения вроде «все хорошо, но лучше немного убрать пурпур». В данном случае речь идет о канале М (Magenta — пурпурный). Еще более простой вариант — выбрать цвет на полосе внизу. На ней представлены все оттенки, поэтому найти необходимый цвет очень просто.
Попробуем решить при помощи этой палитры следующую задачу — необходимо окрасить объект в 30-процентный серый в режиме CMYK. Если подобрать цвет «на глаз», то при распечатке могут возникнуть проблемы, так как будет использован не только черный канал. Поэтому цвет нужно задать вручную. На палитре Color (Цвет) сместите все ползунки в положение 0, а К (ЫасК — черный) — до 30%, как показано на рис 3.3. Вот и все.

Рис. 3.3. Задаем нужный оттенок серого
Выбор цвета при помощи палитры Swatches (Образцы)
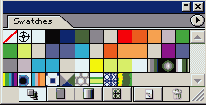
Еще более простой способ изменять окраску предоставляет палитра Swatches (Образцы) (рис. 3.4). На ней собраны готовые цвета, градиенты и узоры. Для задания их к объекту достаточно одного щелчка мышью.

Рис. 3.4. Палитра Swathes
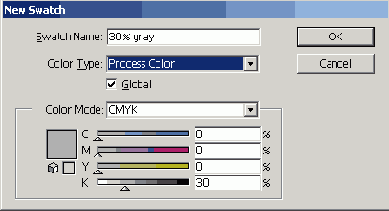
Наш логотип уже окрашен в 30-процентный серый. Сохраните его цвет в качестве образца для дальнейшего использования. Для этого найдите в нижней части палитры пиктограмму с изображением чистого листа бумаги (New). Одного щелчка на ней достаточно, чтобы внести цвет в образцы. Однако лучше сразу учиться давать им понятные названия, поэтому щелкните на New с нажатой при этом клавишей Alt. Откроется окно, представленное на рис. 3.5.

Рис. 3.5. Окно настроек нового цветового образца
Все настройки нам сейчас не нужны, просто в поле Swatch Name (Название образца) впишите понятное вам имя. У нас это 30% Gray. Образец сохранен, в будущем его можно использовать.
Выбор цвета при помощи палитры Color Picker (Выбор цвета)
Третий основной способ задать цвет — это палитра Color Picker (Выбор цвета). Запустить ее можно двойным щелчком по образцам цвета на палитре инструментов (рис. 3.6).

Рис. 3.6. Щелкнув здесь, можно вызвать Color Picker
Обратите внимание на то, что в этом месте задается как цвет заливки, так и контура. Переключить их можно, щелкнув на пиктограмме в виде стрелочек. С помощью Color Picker (Выбор цвета) очень удобно выбирать цвет для использования в Интернете, то есть, так называемые, веб-безопасные цвета.
ВНИМАНИЕ
Web-safe colors, или веб-безопасные цвета, — это цвета, которые на платформах PC и MAC отображаются одинаково. Эти цвета в Интернете будут смотреться именно такими, как вы их видели, вне зависимости от того, пользуется ли посетитель машиной PC или Apple.
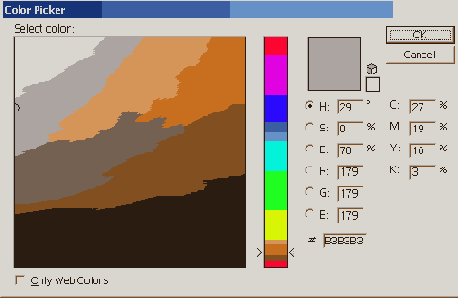
Палитра Color Picker (Выбор цвета) показана на рис. 3.7.

Рис. 3.7. Палитра Color Picker
В показанном режиме отображаются все доступные в цветовой модели оттенки. Чтобы вы могли выбрать веб-безопасные, отметьте флажком поле Only Web Colors (Только Web-цвета). Теперь любой выбранный цвет будет правильно отображаться на мониторах компьютеров, вне зависимости от их платформы.
Интересный способ выбрать цвет
Конечно, далеко не всегда описанных выше способов достаточно. Очень часто заказчик просит «так, но немножко светлее», или говорит «а если сделать чуть-чуть краснее».
В таких случаях пригодится описанный ниже способ выбрать подходящий цвет, точнее, понять, какой именно является наиболее подходящим. Для примера будем искать необходимое в градациях серого.
2. Расположите их друг напротив друга на расстоянии, превышающем их диаметр в 7-10 раз (рис. 3.8).

Рис. 3.8. Расположение объектов друг относительно друга
3. Затем нам пригодится инструмент Blend (Переход) (рис. 3.9). Этот инструмент позволяет создавать плавные переходы от одного объекта к другому. Применяется, в основном, для изменений формы, но этот пример доказывает, что он может эффективно использоваться и для цвета. 
Рис. 3.9. Инструмент Blend
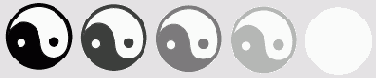
4. Щелкните инструментом Blend (Переход) сначала на одном логотипе, затем на другом. Вы получите примерно тот же результат, что показан на рис 3.10. 
Рис. 3.10. Созданный переход
Теперь вы можете показать заказчику множество вариантов и законно спросить: «И что вы всё же хотите?».
СОВЕТ
Практически то же самое можно сделать фильтром Blend Front To Back (Переход цвета сверху вниз): Filter > Colors > Blend Front To Back (Фильтр > Цвета > Переход цвета сверху вниз).
Создание глобального цвета из смесевого
В Adobe Ulustrator есть две большие группы цветов — глобальные и смесевые. Отличие между ними заключается в том, что смесевые состоят из компонентов (например, в цветовой модели CMYK их четыре — Голубой (С), Пурпурный (М), Желтый (Y), Черный (К).
Глобальный цвет имеет только один компонент, и менять можно только его насыщенность. Глобальные цвета часто удобнее, чем смесевые, особенно если необходимо лишь немного изменить цвет при подготовке к печати. Поэтому в этом примере попробуем перевести смесевой цвет в глобальный.
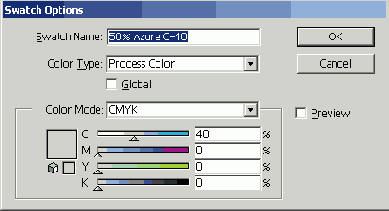
2. Затем двойным щелчком на цвете вызовите окно настроек. В нем нам сейчас нужен только один параметр — Global (Глобальный). Усатновите напротив него флажок (рис. 3.11).

Рис. 3.11. В окне Swatch Options необходимо выставить Global
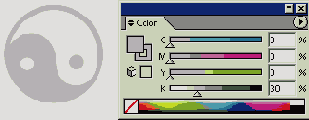
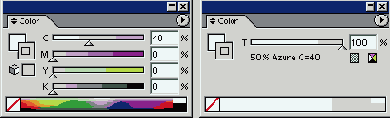
3. Цвет стал глобальным. Разницу можно почувствовать по палитре Color (Цвет). На рис. 3.12 показан ее вид для одного цвета в виде смесевого и глобального. 
Рис. 3.12. Вид палитры Color для одного образца в режимах глобального (слева) и смесевого (справа) цвета
Фильтр Saturate (Насыщенность)
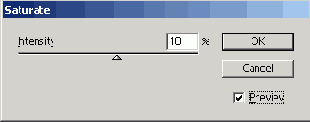
Для изменения насыщенности цвета есть простой способ — фильтр Saturate (Насыщенность): Filter > Colors > Saturate (Фильтр > Цвета > Насыщенность) (рис. 3.13).

Рис. 3.13. Окно фильтра Saturate
Как видно, достаточно сдвинуть один ползунок, чтобы получить нужный оттенок цвета.
Имитация изображения в градациях серого
Часто работы, создаваемые в Adobe Illustrator, предназначены для печати в градациях серого. Это могут быть следующие варианты:
изображение для газеты; логотип на бланк фирмы; другой вариант.Среди доступных вариантов цветовых режимов в программе Adobe Illustrator, в отличие от, например, Photoshop, нет градаций серого. Поэтому единственная возможность имитировать серые оттенки — фильтр Convert to Grayscale (Преобразовать в оттенки серого): Filter > Colors > Convertto Grayscale (Фильтр > Цвета > Преобразовать в оттенки серого)
3.2. Градиенты
Слово «gradient» (градиент) образовано от слова «градация», что означает последовательность, постепенность в расположении чего-нибудь при переходе от одного к другому. В данном случае имеется в виду переход между цветами.
В Illustrator есть три возможных типа градиентных заливок:

Рис. 3.14. Типы градиентной заливки: а— линейная; 6— радиальная; в— градиентная сетка
Создание линейного градиента
Задача этого примера звучит достаточно просто — необходимо окрасить логотип в «радужный» цвет, то есть создать переход из семи цветов.
Первое, что нужно сделать, — на палитре Swatches (Образцы) щелчком на пиктограмме 
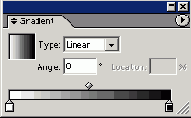
Как вы уже поняли, дальнейшая работа состоит в создании «радужного» градиента. Для настроек параметров градиентов предусмотрена специальная палитра Gradient (Градиент), которая вызывается командой Window > Gradient (Окно > Градиент) или нажатием клавиши F9 (рис. 3.15).

Рис. 3.15. Палитра Gradient
В этой палитре есть следующие элементы.
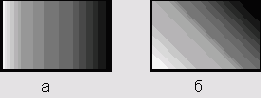
Окно предварительного просмотра. Оно расположено в верхнем левом углу. В нем можно увидеть полученный результат. Параметр Туре (Тип): Radial (Радиальный), Linear (Линейный). Angle (Угол). Этот параметр доступен только при использовании линейного градиента и означает угол наклона образующей к горизонтали. Ввести можно любое значение угла в градусах в диапазоне от -180° до 180°. На рис. 3.16 представлен пример одного и того же градиента, проведенного под углами 0° (рис. 3.16, а) и 45° (рис. 3.16,6). 
Рис. 3.16. Пример одного и того же градиента, проведенного под углом 0° (а) и 45° (б)
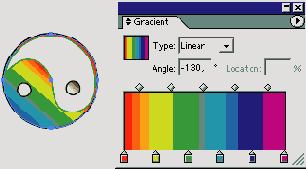
Градиентная шкала. На ней представлено расположение цветов в градиенте. Под шкалой находятся треугольные (цветовые) маркеры, используемые для изменения параметров градиента. Между двумя цветами, обозначенными такими маркерами, создается градиентный переход. Над шкалой расположены ромбические маркеры, обозначающие среднюю точку градиента, то есть точку, в которой крайние цвета смешиваются в равной степени. Location (Положение). Определяет положение выделенного маркера на градиентной шкале.Создайте нужное количество маркеров (семь), просто щелкая мышью на уровне их расположения. Затем разместите их на примерно одинаковом расстоянии друг от друга. Теперь нужно задать цвета. Это будут (слева направо): красный, оранжевый, желтый, зеленый, голубой, синий, фиолетовый. Изменить цвет маркера очень просто: выделите квадратик под соответствующим цветовым маркером, после этого вызовите палитру Color (Цвет) и измените на ней цвет.
ВНИМАНИЕ
В момент использования палитры Color (Цвет) обязательно следует выделить один из треугольных маркеров, иначе весь объект будет перекрашен в сплошной, не градиентный, цвет.
Кроме того, можно вызвать палитру Swatches (Образцы) и перетащить с нее один из образцов цвета на один из цветовых маркеров.
Средние точки — это точки, в которых цвета, между которыми осуществляется переход, смешены в одинаковых пропорциях. Перемещать можно как с помощью мыши, так и вводя значения в поле Location (Положение). В нем вы можете задать в процентах относительное смещение зоны данного цвета от начала градиента. Маркер с координатой 0% соответствует цвету в начальной, 100% — в конечной точке перехода. Наш градиент и его настройки показаны на рис. 3.17.

Рис. 3.17. Созданный градиент и его настройки
Использование градиентной сетки
Это особая сетка, обладающая свойствами векторного объекта, то есть ее можно трансформировать, и в то же время она является двухмерным градиентом. В такой сетке каждый ее угол — пересечение двух линий — определяет цвет в данной точке, таким образом, каждая ячейка сетки может иметь до четырех цветов. Особенность градиентной сетки заключается в том, что все ее цвета переходят друг в друга плавно, образуя сложный градиент.
Для создания градиентной сетки существуют три варианта, каждый из которых хорош в различных ситуациях.
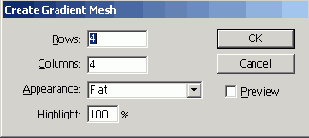
1. Если сетка создается на достаточно простом объекте и желательно, чтобы ее ячейки были размещены равномерно, следует выделить преобразуемый элемент, после чего выполнить команду Object > Create Gradient Mesh (Объект > Создать градиентную сетку). Имеются следующие параметры.

Рис. 3.19. Диалоговое окно Create Gradient Mesh Rows (Строки). Количество строк в создаваемой сетке. Columns (Столбцы). Параметр аналогичный предыдущему только относительно столбцов. Appearance (Тип). Выделяется три типа: Flat (Плоская). В этом случае исходный цвет объекта сохраняется и на него просто накладывается сетка, которую впоследствии можно редактировать. То Center (К центру). В этом случае накладывается сетка, а ее центр осветляется, создавая градиент от центра к краю. То Edge (К краю). При таком варианте осветляются, наоборот, края, а центр остается темным.
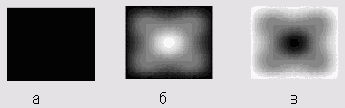
На рис. 3.20 представлен пример всех трех преобразований."

Рис. 3.20. Влияние Appearance (Тип) на результат преобразования: a— Flat; б— То Center; в — То Edge Highlight (Подсветка). Данный параметр определяет интенсивность осветления. О соответствует исходному цвету, а 100 — белому.
-
2. Если необходимо преобразовать объекты, которым уже присвоена градиентная заливка в градиентную сетку, не потеряв при этом ее внешнего вида, следует воспользоваться командой Object > Expand (Объект > Преобразовать).
3. Если объект достаточно сложный, а сетка должна быть неравномерной, то следует воспользоваться инструментом Mesh (Градиент-сетка), для активизации которого следует щелкнуть по соответствующей ему иконке на палитре инструментов.
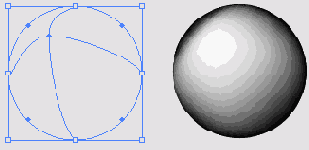
4. Самым элементарным примером использования Mesh (Сетка) может быть создание все тех же псевдообъемных шаров, но на этот раз в виде отдельных объектов. Создайте круг черного цвета при помощи инструмента Ellipse (Эллипс). Наложите сеть, показанную на рис. 3.21, а. Итог представлен на рис. 3.21,6.

Рис. 3.21. Использование инструмента Mesh
Использование Patterns (Текстуры)
Текстуры — это узоры, которыми заполняется необходимый объект. Каждый узор создается на основе элементарного образца (шаблона), который, многократно повторяясь, образует сплошную заливку. Чаще всего это декоративный элемент, которым заполняется выбранный объект (создается эффект укладывания плитки). В качестве материала при создании текстур можно использовать любой объект, кроме масок и градиентов, объектов с уже примененной к ним текстурой, растровых изображений и диаграмм.
Чтобы окрасить объект текстурой, выделите его и щелкните на нужном образце на палитре Swatches (Образцы).
Создание текстуры
Наша задача сейчас — создать текстуру в виде множества логотипов. Для новой текстуры следует создать шаблон, который вы хотели бы использовать, а затем выделить его.
СОВЕТ
При создании собственной текстуры лучше работать над увеличенным элементом, так как именно таким образом можно отслеживать все детали. Работа в нашем случае ведется с векторным изображением, поэтому его можно увеличивать и уменьшать без потери качества.
Если после уменьшения какие-либо из элементов плохо видны, целесообразнее вообще от них отказаться, если, конечно, они не несут смысловой нагрузки.
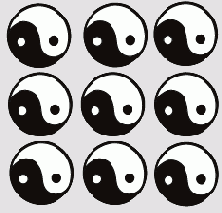
Итак, для начала создадим то, что должно стать в будущем текстурой. Для этого просто скопируйте несколько раз логотип. Затем сгруппируйте их (рис. 3.22).
Далее есть несколько вариантов.


Рис. 3.22. Основа для создания текстуры
"Выбрать в меню палитры Swathes (Образцы) команду New Swatch (Новый образец). Появится диалоговое окно New Swatch (Новый образец), в котором следует ввести имя создаваемой текстуры. Выполнить команду Edit > Define Patterns (Правка > Определить текстуру). Результат аналогичен варианту 3.После того, как вы выполните любой из этих вариантов, текстура готова.
Изменение наложенной текстуры при помощи инструментов
Иногда нужно изменить текстуру, уже примененную к объекту. Например, сделать картинку «более живой», нестандартной.
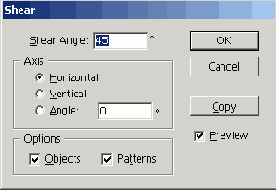
Для этого вполне подходят описанные в занятии 2 стандартные инструменты искажения. Мы воспользуемся инструментом Shear (Перекос), чтобы получить боковой наклон текстуры. Однако, если не произвести настройку, кроме текстуры будет изменяться и фигура. Поэтому дважды щелкните на Shear (Перекос) на палитре инструментов — и откроется окно, показанное на рис. 3.23.

Рис. 3.23. Окно настроек Shear
Нас в этом окне интересует опция Options (Свойства). В ней нужно отключить Objects (Объекты), оставив Patterns (Текстуры).
После этого любые действия инструмента либо изменение остальных настроек коснется только текстур. На рис. 3.24 показана текстура до и после применения Shear (Перекос).

Рис. 3.24. Текстура до и после применения фильтра Shear
Редактирование текстуры
Одинаковых ситуаций практически не бывает, поэтому созданная однажды текстура в таком виде, в котором она есть, не всегда подойдет. Однако создавать заново элемент, если необходимо внести лишь небольшие изменения нет смысла, поэтому разработчики программы предусмотрели возможность редактирования уже существующих шаблонов.
Прежде чем приступать к непосредственному редактированию, следует убедиться, что нет выделенных объектов (чтобы случайно не окрасить их). Затем нужно выделить шаблон текстуры в палитре Swatches (Образцы) и перетащить его на рабочее пространство документа.
Далее можно редактировать его, используя любые инструменты: добавлять новые элементы, удалять существующие, изменять цвета, искажать — в общем, преобразовывать до необходимого состояния.
Работа с кистями
Кисти — это особый тип объектов, которые находятся на палитре Brushes (Кисти). Несмотря на название, кисти — параметр не только инструмента Paintbrush (Кисть), а созданного пути вообще, вне зависимости от инструмента.
В Adobe Illustrator для удобства работы, а также из-за различия в свойствах, все кисти разделили на четыре группы:
Создание собственной кисти
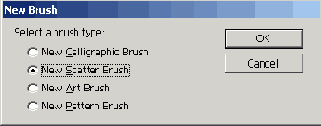
Цель данного примера — создание кисти в виде логотипа и наложение ее штрихов на произвольный объект. Первое, что необходимо сделать, — выделить объект и на палитре Brushes (Кисти) щелкнуть на пиктограмме в виде чистого листа бумаги (New). Откроется окно выбора типа новой кисти (рис. 3.25).

Рис. 3.25. Окно выбора типа новой кисти
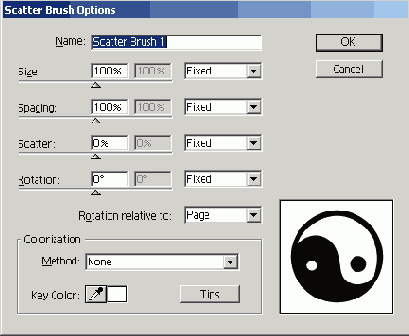
Нам нужно, чтобы вдоль линий располагалось множество неискаженных объектов; поэтому больше всего подходит вариант New Scatter Brush (Новая диффузионная кисть). После этого откроется окно настроек кисти (рис. 3.26). Можно настроить следующие параметры.
Size (Размер). Используется для изменения размеров кисти и выражается в процентах от исходной величины. Spacing (Интервал). Здесь можно установить размер оптимального интервала между объектами. Scatter (Диффузия). Данный параметр определяет, насколько далеко от исходного пути будут расположены объекты (своего рода степень диффузии в окружающую среду).
Рис. 3.26. Окно Scatter Brush Options
Rotation (Вращение). Определяет угол поворота элементов. Rotation relative to (Вращение относительно): Page (Страницы). Path (Контуры). Colorization (Тонирование). Здесь определяется способ окрашивания объектов. Из всех этих настроек мы изменили только Spacing (Интервал) до 30%.
В этом же окне происходит и редактирование свойств кисти уже после ее сохранения. Кроме того, кисти можно редактировать, вытягивая ее на рабочую область, точно так же, как это было в Patterns (Текстуры).
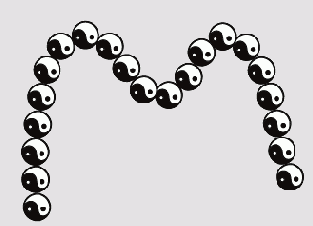
После этого можно наложить новую кисть на объект. Результат показан на рис. 3.27.

Рис. 3.27. Результат наложения на объект кисти, заданной пользователем
Библиотеки кистей
Библиотеки кистей — это файлы, которые содержат некоторое количество уже заданных кистей. Около 30 таких наборов поставляется с Illustrator стандартно, еще больше можно найти в Интернете.
Для открытия одной из таких библиотек необходимо выполнить команду Window > Brush Libraries (Окно > Библиотеки кистей) и в раскрывающемся списке выбрать необходимый набор. Появится новая палитра, имя которой будет соответствовать имени библиотеки. В ее левом нижнем углу будет изображен перечеркнутый карандаш, означающий, что содержимое палитры нельзя редактировать.
Чтобы перенести кисть на палитру Brushes (Кисти), достаточно выделить ее щелчком мыши на «родной» палитре. После этого соответствующий образец тут же появится в стандартном наборе. Если нужно добавить сразу несколько кистей, выделите их в палитре библиотеки, а затем в ее меню выберите команду Add to Brushes (Добавить в палитру кистей) или просто перетащите в палитру Brushes (Кисти) мышью.
Работа со стилями
Под стилем в Illustrator понимают набор графических свойств, которые можно применить к объекту все сразу, буквально одним щелчком мЫши. Хранятся стили на палитре Styles (Стили).
Стили необходимы для того, чтобы часто не проделывать одну и ту же работу. Сохраните, к примеру, комбинацию созданной вами кисти и градиента в виде нового стиля. Попробуйте применить это к нескольким объектам.
Библиотеки стилей
Учитывая, что использование большого числа стилей может заметно замедлить работу программы, разработчики включили в базовый набор всего 12 стилей. Однако у вас есть возможность использовать дополнительные библиотеки стилей, которые хранятся в папке \ILLustrator 10\Presets\Styles.
Для их вызова воспользуйтесь пунктом главного меню Window > Style Libraries (Окно > Библиотеки стилей). Здесь перечислены все доступные библиотеки стилей. В нижней строке подменю располагается команда Other Library (Другая библиотека), которая позволяет загрузить библиотеку стилей из произвольной папки. Вы можете найти достаточно большое количество подобных библиотек в Интернете, воспользовавшись поисковым сервером.
Краткие итоги
Adobe Illustrator предоставляет широкие возможности окрашивания объектов и последующего редактирования цвета (табл. 3.1). Кроме непосредственно «краски», могут быть использованы градиенты, кисти и стили.
Таблица 3.1. Функции программы, используемые для окрашивания объектов
| Название | Описание | Клавиатурное сокращение |
| Команды | ||
| Blend (Переход) | Создание перехода из нескольких фигур между двумя объектами | W |
| Gradient (Градиент) | Создание заливок градиентного типа | G |
| Mesh (Сетка) | Создание градиентов сложного типа | и |
| Shear(Перекос) | Искажение текстуры | S |
| Палитры | ||
| Color (Цвет) | Задание цвета выделенного объекта | F6 |
| Swatches (Образцы) | Выбор вида окрашивания из нескольких готовых вариантов. | |
| Gradient (Градиент) | Редактирование градиентных заливок | F9 |
| Brushes (Кисти) | Выбор из нескольких вариантов кистей, создание собственной кисти | F5 |
| Окна | ||
| New Swatch (Новый образец) | Редактирование свойств нового образца | |
| Color Picker (Выбор цвета) | Выбор цвета для выделенного объекта | |
| Swatch Options (Параметры образца) | Редактирование свойств образца | |
| Saturate (Насыщенность) | Фильтр, изменяющий насыщенность цвета | |
| Create Gradient Mesh (Создать градиентную сетку) | Задание настроек для новой градиентной сетки | |
| Shear(Перекос) | Фильтр, искажающий векторные элементы | |
| New Brush (Новая кисть) | Выбор типа создаваемой кисти из нескольких вариантов | |
| Scatter Brush Options (Настройки диффузионных кистей) | Редактирование свойств диффузионной кисти |
|
|
